

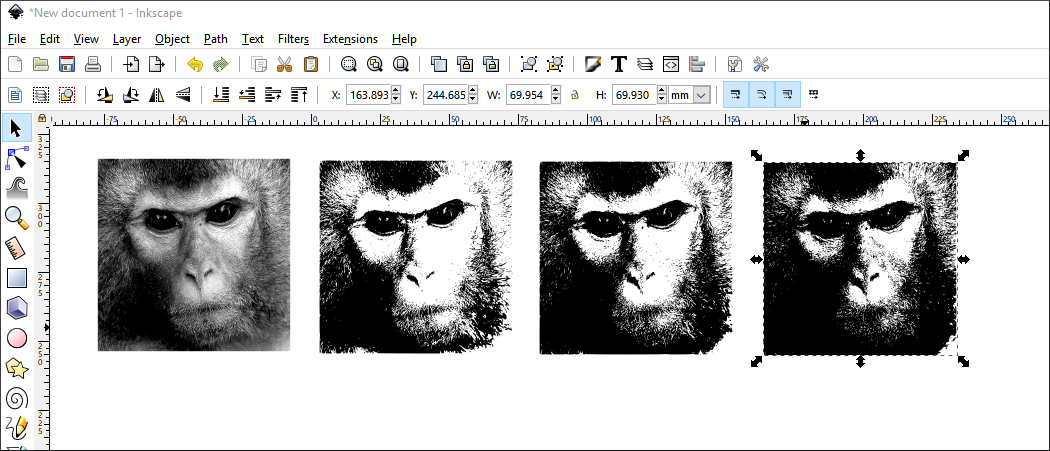
There was 1 px wide light blue shape in the tracing result. In this tutorial well be going over how to use Trace Bitmap in Inkscape so you can create quick and simple vector tracings of photos. NOTE1: If your image isn't pixel perfect 3 colors, but anti-aliased or a photo, you may need more colors than 3, I needed 4.

Trace in BW the black bitmap, remove the background from it, too.Ĭhange the fill color of the black shape to white. Now you have a real black bitmap, not the original bitmap with SVG function. Select the blackened image, goto Edit > Make bitmap copy, delete the original blackened version.

Shift the tracing result (with holes) aside and colorize the imported PNG to black (Filters > Color > Colorize): Trace (see NOTE1) the imported image in colors without the background. Scale it after the process is done and you have a vector image.Īt first make a spare copy to the artboard. Inkscape Keyboard Shortcuts Ctrl+F Find Shft+Alt+B Trace bitmap F12, Toggle dialogs - This temporarily hides all open dialogs another F12 shows them again.

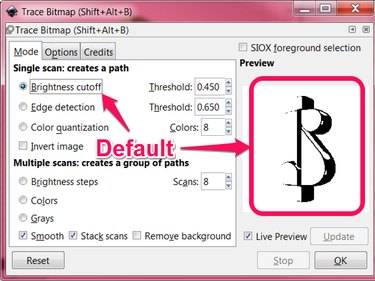
Import the image and do not scale it smaller. Inkscape Tutorial with What is Inkscape, What is SVG, What is Vector Graphics, History, Features, Installation, Trace Bitmap, Examples, Inkscape vs. Of course it can happen that your flag is a photo which is taken when the flag is waving and it cannot be cropped. Then you haven't any background to remove. Crop the flag in a bitmap editor (GIMP, Paint.NET, Photoshop, etc.) to its exact rectangular size. There are a few other details i have been trying to read up on but cannot seem to find answers.ġ) Once the pic is cut out the cutter cuts a weeding box around picture, were can i go to turn this feature off in signcut?Ģ) When the picture is transferred over to sign cut it reads the lines as double lines and wants to cut out both, it is like it is reading the inside and outside of the original line ( if that makes sense ), So instead of cutting the one line it should it cuts it as 2 lines, any suggestions on how to get it to read it as 1 single line?ģ) also i am trying to center the picture in the vinyl using the offsets but it does not seem to be working, is ther somewhere else to set this? I am just tring to get the picture further away from the edges, prefferably in the center of the vinyl. Took me a bit but now it is working fine. Once i imported the file into inkscape i was missing a step which was to select path bar and trace bitmap, once this was done i was able to save and open in sign cut. Table of Contents Trace Bitmap (Shift+Alt+B) 1. In this article, we will explore how to use the trace bitmap tool, as well as the option under this menu. I was able to figure it out finally, this is what was happening. Inkscape is a vector graphics editor, but Trace Bitmap is a tool with underlying algorithms to convert a raster image to vector paths.


 0 kommentar(er)
0 kommentar(er)
